这篇文章上次修改于 984 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
新浪云 SAE 云容器,可以直接部署 NodeJS,如何将 React 程序部署在 SAE 容器上。
因为 SAE 容器部署的是 NodeJS 程序,我们要改造一下标准运行环境。
修改 React 项目配置
安装 serve 服务
npm install serve --saveserve 是一个基于 NodeJS 的针对静态文件的轻型网页服务器。你有其他的选择可以选择其他方案。
修改 package.json
// 修改脚本的 start 启动方式
"scripts": {
"start": "react-scripts build && serve -s build --listen 5050”
}因为新浪云默认执行 npm start 命令所以要修改默认的运行命令。
因为新浪云要监听 5050 端口,所以要手动设置端口。
原理:
- 使用 build 命令,编译 React 生成 build 目录。
- 启动 serve 服务并基于 build 目录启动 web 服务,并指定 5050 端口。
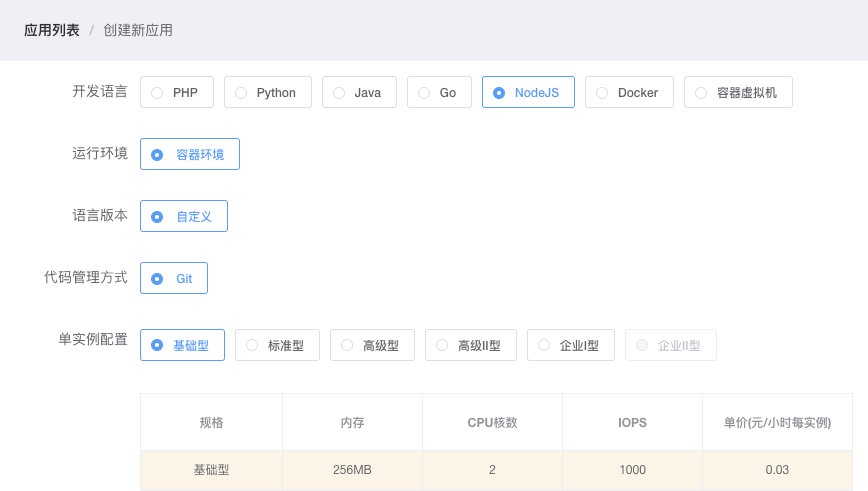
申请新浪云 SAE 服务

根据如图提示,将改造好的 React 源代码,直接使用 Git 提交到新浪云即可完成部署。
PS: 注意忽略 node_modules 文件夹,以防新浪云空间不够。



没有评论